Table of contents
What is CSS?

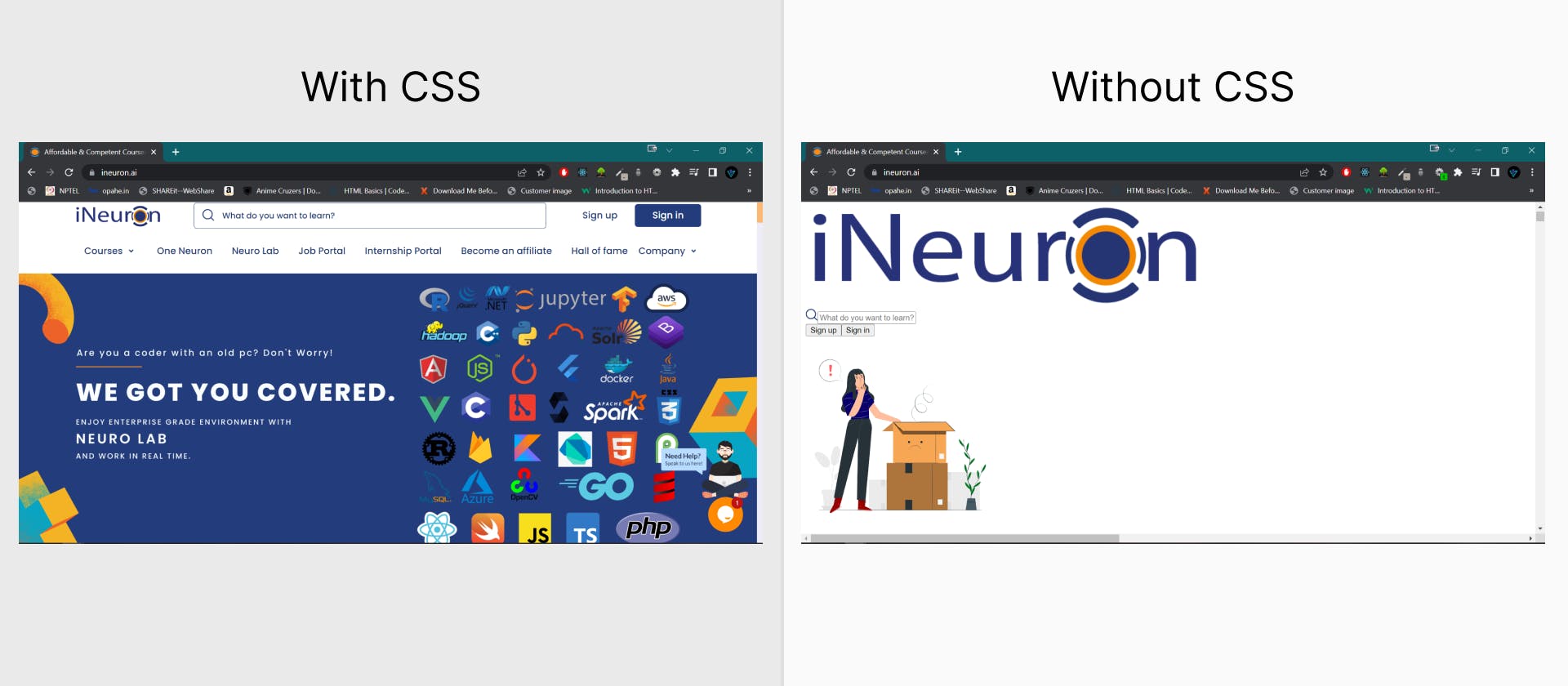
Without CSS(Cascading Style Sheet), the browser will load your HTML file with the default color of the text black, the page's background will be default white, and the heading will be in default size. Here CSS language handles the looks and feels of your webpage. It gives you more flexibility by giving you to manipulate the text, color, and size of the content. It also handles some complex effects like animation.
As you can see below image

Previously there are some versions of CSS like CSS1, CSS2.1, or even CSS3, but now there will be never CSS3 or CSS4; everything is now CSS without a version number.
Three ways to Insert CSS in your HTML document-
- Inline CSS
- Internal CSS
- External CSS
Inline CSS
A single HTML element can be styled by inserting CSS inside the style attribute.
Note: It is not recommended to use inline CSS because it is difficult to add or make changes to every element of HTML.
Internal CSS
Here CSS is placed inside the single HTML page. It can be applied by putting <style> element in the <head> of the HTML.
Note: It is better than Inline CSS. But it is having drawbacks when designing a website with multiple pages then the developer will need to apply style on every multiple page which will cost more time and money.
External CSS
It is a single file where you change the look of an entire website. In the HTML document inside section insert an external CSS link inside element.
Note: The CSS file ends with the .css extension.
What is a selector?
CSS selector help to select the HTML elements that you want to style.
Syntax:
selector {
property: property value;
}
Take an example of a paragraph having a blue color
Types of selectors:
- Universal Selector
- Individual Selector
- Class & id Selector
- And Selector (chained)
- Combined Selector
- Direct Child
- Sibling ~ or + *
Universal Selector
It selects all the elements of HTML on the page. It uses (*) to select.
Let's assume that you want to change all text colors to turn red in the HTML document.
Individual Selector
A selector selects an HTML element based on the element name or tag like p, h1, etc.
Below example show individual element are selected
Class & id Selector
Class selector selects HTML elements with a particular class name. With a class, multiple elements can be selected by giving the same class. The class represented by .class
Note: Class cannot start with a number like .1class
Below only class name get styled
Id selectors use the id attribute # of an HTML element to select a particular element.
Note: Id should be unique on a page and can apply to a single element. Id cannot start with a number like .1Id
Below Id font size changed
And Selector (chained)
A selector selects all the elements with both myheading and color and combines them by using . in between them.
Below And selector changed color even though the myheading is the same on both but it changed myheading color only. Because color is missing in other classes.
Combined Selector
The selector selects multiple elements and applies a single style to all of them. Multiple elements are separated by commas ,
Below both the p tag and h1 tag applied style.
Child Selector or Direct Child
It matches only those elements matched by the second selector that are the direct children of elements matched by the first. Direct child > placed between two CSS selectors.
Below it ignores p tag and directly selects li tag
Sibling ~ or + *
There are two types of sibling selectors:
- Adjacent Sibling Selector (+)
- General Sibling Selector (~)
Adjacent Sibling Selector (+)
The selector selects the element, which is directly followed by the first element, and all other elements in between are ignored.
Note: Element has to be followed, not be inside the element.
Syntax
former_element + target_element { style properties }
Below only target element get red.
General Sibling Selector (~)
It selects the elements that follow the elements of the first selector, and both of them are children of the same parent. It can be used for selecting the group of elements that share the common parent element.
Syntax
former_element ~ target_element { style properties }
Below both are children of the same parent h3.
What are Pseudo-elements?
It is used to style specified parts of an element. Pseudo element represented with double colons ::
Syntax:
selector::pseudo-element {
property: value;
}
Here we are discussing only two pseudo-elements
- ::before
- ::after
::before Pseudo element
It adds content before the target element.
Below you can see the before pseudo example. " I am before Pseudo element".
::after Pseudo element
It adds content after the target element.
Below you can see the before pseudo example.
 Thank you for reading 👨💻. If you found this article useful. Share your feedback that would help me in the future.
Thank you for reading 👨💻. If you found this article useful. Share your feedback that would help me in the future.
